
BLOG
Good Design Is A Result of Good Accessibility
As we continue our coverage of accessibility and ADA compliance, I wanted to explore how design is impacted and even enhanced by strong accessibility standards.
For a little backstory, accessibility is an initiative to open the doors to people with visual or physical impairments online. It is becoming the standard for web design and even has legal implications.
Designing with web accessibility in mind, can invite in new audiences and enhance your SEO. It also can help create some rules that are just plain good design, generally speaking.
eResources Graphic Web Designer, Kyle Petersen, had this to say:
“Designing for accessibility forces you to view your website from the users perspective. Not just what’s trendy, interesting or appealing, or what looks great to the design team, but to determine what works best visually to allow the most access to your site as possible.”
Let’s look at a few ways that accessibility leads to good design and vice versa.
Readability
One of the top issues many people have with sites is readability. Whether it’s text on top of an image or poor spacing on the site, accessibility standards dictate that your site’s copy must be easily legible.
Design suggestion
You can do a lot with headers and font sizes that will make reading your site easier on your users.
Contrast is King
One way to address poor readability is to focus on contrast. How many times have you gone to a site with a light colored button with white text on the button? If it’s hard for the average user to read the copy, how much more is it for someone with visual impairments.
Design suggestion
Up your contrast between the background and the text on your site.
Don’t Rely On Color
Not everyone sees color the same way. As a matter of fact, not everyone can see color. This video passed around last year shows a man seeing color for the first time. He spent his life seeing in black and white. Now, imagine him visiting your site. Could he easily see your bright red “Donate” button?
What is easily viewable to one person, may not be to another. Petersen had this to say:
Thinking in the context of legible text and easily identifiable action buttons. An example would be a light red button background with white text. It might look great with a sites pallet, and it’s flashy and noticeable so it might feel like everyone will see it.
But if the text isn’t contrasted enough on the background and isn’t legible to a large number of users, it makes the button less successful than if it were a darker one that wasn’t quite as flashy but was more legible.
Design suggestion
Make design choices that use elements like bolding, font size, or even contrast to emphasize important parts of your site.
Keeping it simple
Good design is a simple design. The more you try to be fancy with your site, the fewer devices your site is supported on and the less accessible your site is. Many accessibility readers do not play well with things like Javascript.
Design suggestion
Find ways to design without relying on Javascript to function properly.
Other Articles You Might Be Interested In:

Four approaches to expanding your digital footprint
The shortest route to expanding your digital footprint is to share your knowledge. You don’t need to be an expert (if you are, better!).

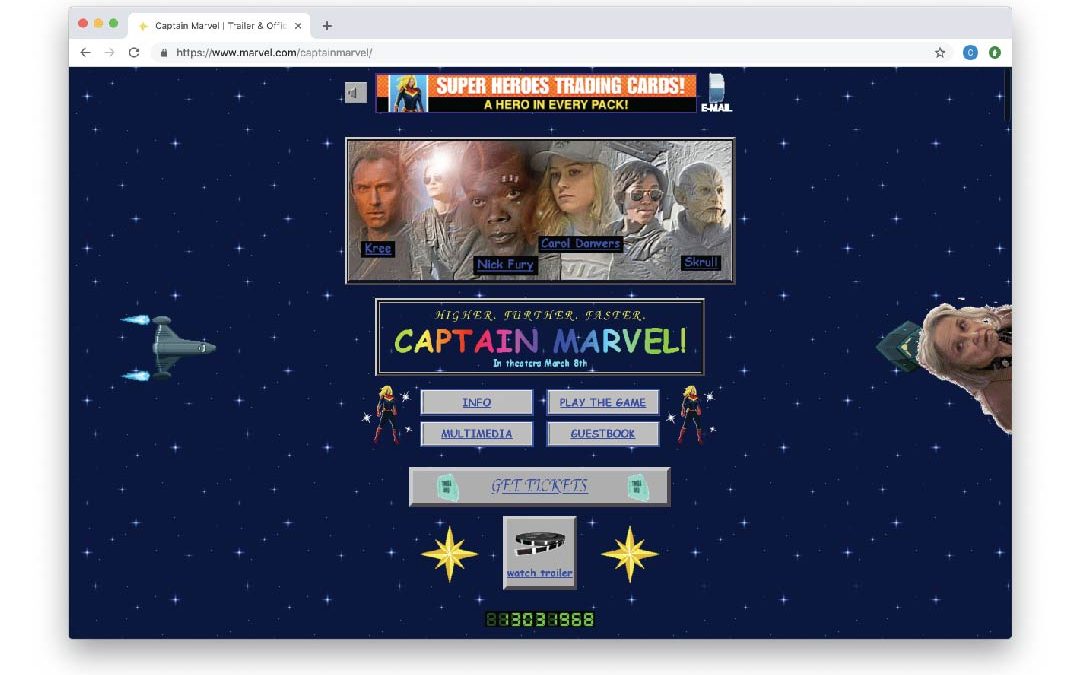
Two hard lessons about websites inspired by Captain Marvel
Your website is your business in it’s best light. Every piece delivers a message to sell your site to the right audience. How does design impact the message that a site delivers?
Ready to get going on your next project?


